
Не одна статья не обходится без добавления в ее содержание картинок, и это вполне понятно, потому как, так, она выглядит более привлекательнее, да и некоторые моменты намного легче объяснить при помощи скриншотов. Все это конечно хорошо, но перед тем как загружать изображения на сайт, нужно их оптимизировать, о чем большинство попросту забывает, а ведь это очень важно.
Это далеко не единичный случай, многие загружают картинки на сайт оригинальных размеров. Т.е. найдя картинку где-то в интернете или создав ее в каком-либо редакторе, берут ее (не глядя даже на разрешение и вес) и сразу загружают на сайт. А если вдруг разрешение велико, то подгоняют его посредством возможностей движка CMS под главный контейнер сайта. Да что там греха таить, я сам так поначалу делал. Но теперь знаю, что так делать не стоит, и сейчас вам объясню почему.
Для чего делать оптимизацию картинок?
На самом деле, причин, для которых нужно выполнять оптимизацию картинок на сайте очень много, но я выделю 2 самые важные из них:
- Повышение скорости загрузки страниц;
- Экономия дискового пространства на хостинге.
1. Давайте представим, что у вас имеется статья, в которой имеется порядка 10-ти изображений, общим весом 6 Мб или более. Назревает вопрос, как быстро будет загружаться такая страница? На самом деле долговато, особенно у тех, кто будет загружать ее при помощи мобильного интернета.
Ко всему прочему, от того, насколько быстро будут грузиться страницы, зависит и их продвижение. Потому как, многие посетители при большом весе страницы могут не дождаться ее загрузки и уйти с сайта, а поисковый алгоритм подумает, что посетителю не понравилось содержимое, поэтому он так быстро ее покинул (а на самом то деле, причина в другом), вследствие чего будут понижаться позиции в поисковой выдаче. Этого нам уж точно не нужно, верно?
2. Хостинг тоже не резиновый — это всем известно. Конечно, можно увеличить объем памяти на нем, но это повлечет за собой большую арендную плату, что нельзя назвать выгодным решением. Да и зачем платить больше, если можно поступить более конструктивно.
Какие данные больше всего места занимают на хостинге? Все верно — это картинки. Именно поэтому, их стоит оптимизировать, и тогда никаких неудобств с нехваткой места на сервере вы не будите испытывать.
Как узнать, нуждается ли сайт в оптимизации изображений?
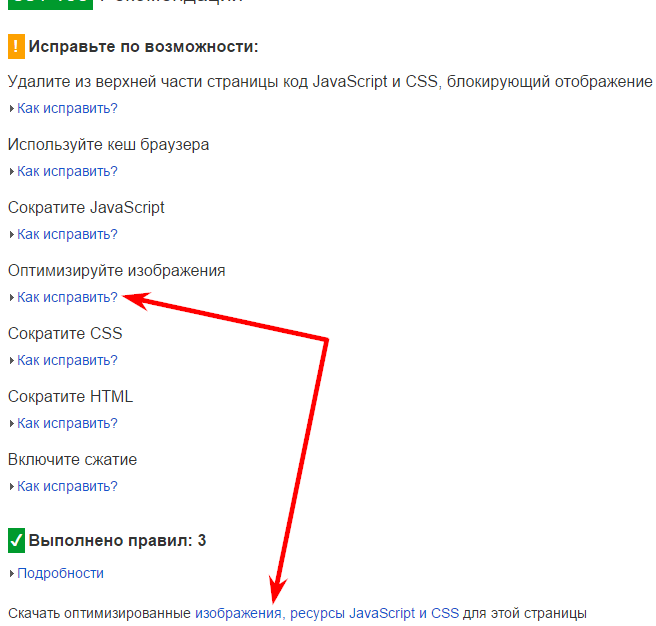
С этой задачей сможет справиться каждый, без чьей-либо помощи, достаточно зайти на Google PageSpeed, вбить туда адрес своего сайта и нажать кнопку — «АНАЛИЗИРОВАТЬ«. По результатам анализа вы узнаете, какие СЕО-ошибки допущены на вашем ресурсе. Зачастую это именно оптимизация изображений, но могут быть и другие, но сейчас будем разбираться именно с ней.

На представленном выше скрине видно, что имеются проблемы, в том числе и с оптимизацией изображений. Так же предложен вариант, как эту проблему можно исправить, а чуть ниже тестовой страницы, будут размещены оптимизированные файлы, которые можно скачать и загрузить с заменой на хостинг.
Такую замену следует делать, если вы только что создали сайт, и он состоит из нескольких страниц. Если же, у вас их будет больше сотни, то процесс будет долгим и нудным, т.к. нужно будет каждую страницу проверять на оптимизацию изображений. Поэтому для этого подойдут другие альтернативные способы, о которых я расскажу дальше.
Ну что ж, теперь, когда понятно, что это очень нужное дело, давайте разбираться, как оптимизировать картинки для сайта.
Как оптимизировать картинки для сайта?
Прежде чем оптимизировать картинки, стоит отметить, что нужно всегда заботиться о правильном их разрешении. Т.к. оно не должно превышать 1200px, и то это при учете, что картинка будет всплывающей, т.е. будет открываться по клику, а если же будет закрепленной, то ее размер не должен превышать ширину главного контейнера сайта (для каждого сайта она индивидуальна, так что нужно будет ее узнать).
Существует несколько способов, при помощи которых может быть выполнена оптимизация картинок для сайта, а именно:
- При помощи программ;
- Онлайн сервисов;
- Специальных плагинов.
1. Итак, первый способ у нас программный. Программ для этого дела очень много, и каждый применяют ту которая ему удобна. Одним проще все делать в PhotoShop, другим через другие проги. Я же попробовал реализовать оптимизацию через PhotoShop, посредством сохранения их для Web, уменьшая там количество цветов и выставляя другие настройки. Результат меня не порадовал, потому как, качество оставляло желать лучшего, да и вес картинки не особо менялся. Быть может я, что-то не так делал, но мне кажется, что попросту PhotoShop для этого дела не годится.
Поэтому я начал искать альтернативную прогу, которую нашел довольно таки быстро, называется она — XnConvert. Кстати, данная программа имеет много плюсов:
- Имеется возможность оптимизировать все картинки за раз, что очень удобно, когда их много;
- Она полностью бесплатная и к тому же на русском языке;
- Быстро справляется с поставленной задачей.
Скачать ее сможете на официальном сайте — тут. После, установите и запустите.
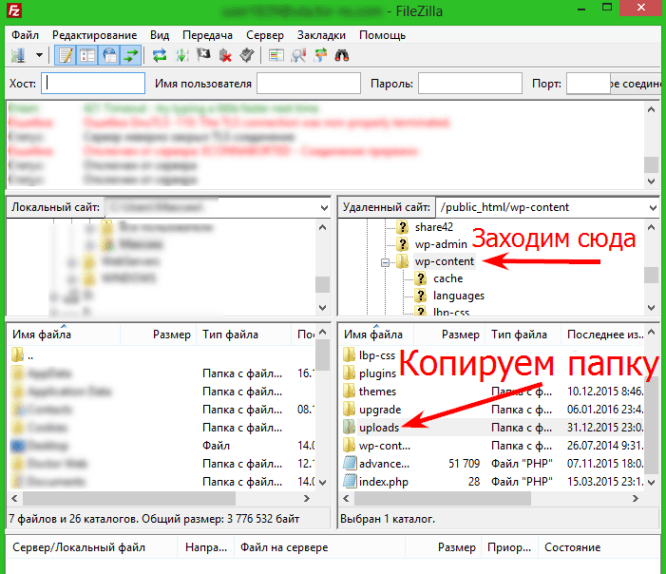
Далее, нужно будет скачать все картинки с хостинга на свой компьютер. Для этих целей я использую программу — FileZilla, которая не только облегчает копирование, но и ускоряет. (Копирование будет выполняться через FTP, данные для подключения к нему, узнавайте у хостинг-провайдера).
Когда узнаете данные, запускайте FileZilla и подключайтесь. Дальше нужно будет найти папку с картинками. На WordPress она находится в папке «uploads«, до которой можно добраться через «wp-content» (если же ваш сайт работает под другой CMS или же вообще без нее, то путь к папке с картинками будет другой):
Когда скопируете папку с картинками, на всякий случай сделайте ее копию, мало ли что.
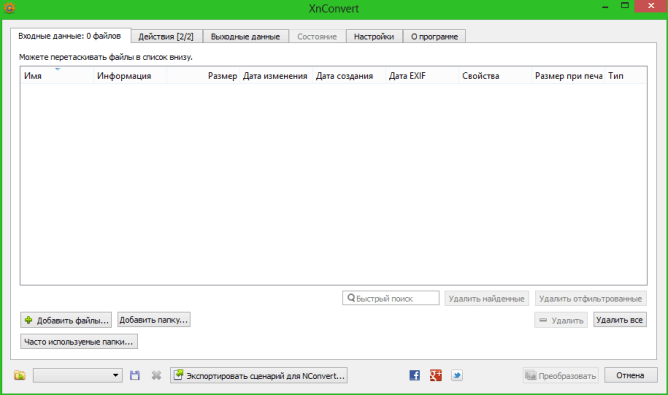
Теперь, когда все готово, можно перейти к оптимизации всех картинок. Для этого запускаем нашу программу XnConvert, рабочее окно которой будет выглядеть вот так:

Далее выполняем следующее:
1. В нижней панели программы, выбираем «Добавить папку«, после чего добавляем нашу папку картинок скачанную с хостинга. (Стоит отметить, что на WordPress есть небольшая загвоздка, связанная с папкой uploads. Она разделена на несколько папок, нумерующихся по дате добавления картинок на сайт. Именно поэтому, придется все папки оптимизировать по отдельности).
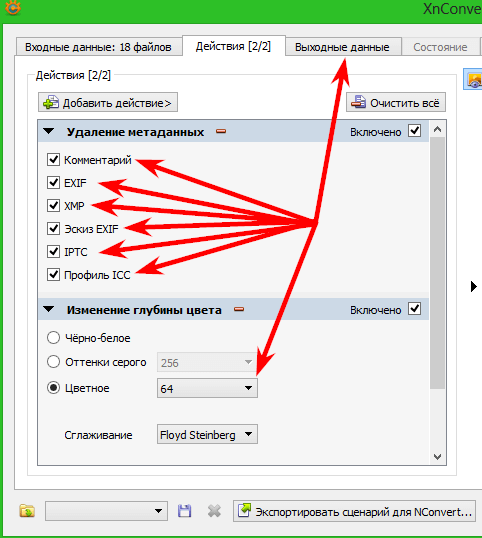
2. Следующим шагом, выполняем переход во вкладку «Действия«, в которой нужно будет выбрать 2 действия и настроить их (удаление метаданных и изменение глубины цвета), как показано на скрине:
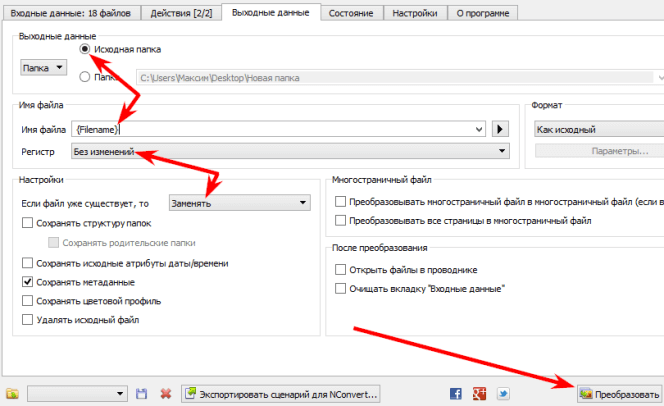
3. Далее переходим во вкладку «Выходные данные«, в которой можно настроить, куда будут сохранены оптимизированные картинки.
Можно выбрать 2 варианта сохранения, а именно:
- В исходную папку;
- В любую папку на компьютере.
Лучше всего выбирать вариант сохранения в исходную папку, но для того чтобы все четко сохранилось и заменило оригинальные картинки, нужно выполнить настройку данной вкладке в соответствии с скриншотом:

4. После осуществления всех настроек, остается только нажать кнопку «Преобразовать» и все, картинки за считанные секунды оптимизируются.
Прошу внимательно отнестись к графе «Имя файла«, т.к. по умолчанию к имени файла будет присваиваться приставка «_result«, и если эту приставку не удалить, то замена файлов не будет работать. Т.е. все оптимизированные картинки сохранятся в ту же папку дублями с этой приставкой. Так что будьте внимательны.
После оптимизации, можете сравнить вес папок. В моем случае папка весила 284 Кб, после оптимизации ее вес стал 229 Кб.
Программа хорошая, к тому же умеет оптимизировать любое количество картинок за раз, но есть и минус у нее. Если у Вас на сайте имеются картинки с прозрачным фоном, то через данную прогу оптимизировать их не стоит, т.к. она будет налаживать тень к ним, и картинки потеряют свой прежний вид. Проще говоря, прога их только испортит.
Но на этот случай у меня имеется выход, который заключается в оптимизации картинок через онлайн сервис — TinyPNG. (Я именно им все картинки и оптимизирую, потому что меня результат более чем устраивает).
2. Совершенно случайно наткнулся на онлайн сервис — TinyPNG (кстати, совсем недавно нашел очень качественный его аналог — iLoveIMG), который позволяет сжимать изображения, уменьшая их вес, без потери качества. Как это делает данный сервис, я не знаю, да и важно ли это знать? Главное, что он делает свое дело, и картинка получается оптимизированной.
Сервис позволяет за раз оптимизировать 20 картинок, при этом максимальный вес каждой не должен превышать — 5 Мб.
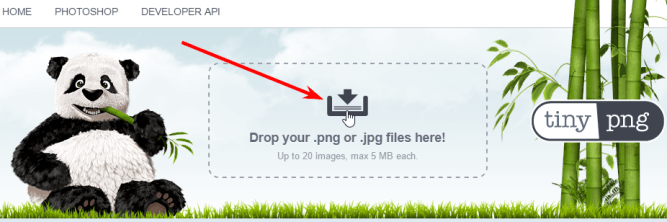
Процесс очень прост, заходим на сайт TinyPNG и нажимаем на иконку загрузки:

Далее выбираем картинки на компьютере для оптимизации и открываем их, после чего автоматически начнется процесс сжатия.
Я, для примера, выбрал картинку весом 171.3 Кб, на выходе ее вес составил 50.3 Кб, что в чуть более 3 раза отличается от оригинала (на скрине все видно):
![]()
Для того чтобы скачать картинку, просто нажмите «download» и она скачается с тем же названием, что и оригинал, так что останется только, переместить ее в нужную папку на хостинге с заменой.
Самая главная фишка этого онлайн сервиса в том, что качество при сжатии не меняется, и это радует.
3. Оптимизация картинок на WordPress может быть выполнена при помощи множества плагинов, но самый простой в использовании — это WP Smush. Кстати у данного плагина более 300 тыс. установок, это значит, что он действительно помогает решить проблему оптимизации изображений. Установить его можно прямо с админки.
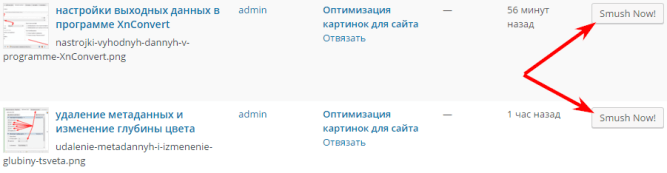
После того, как вы его активируете, в библиотеке медиафайлов напротив каждого изображения появится кнопка — «Smush Now!«:

Нажав эту кнопку, плагин автоматом уменьшит вес картинки. Как показывает моя практика, уменьшает он вес не более чем на 10%.
Из представленных способов оптимизации, мне пришелся по душе именно 2-й. Потому как он не портит картинку, и уменьшает ее размер в более чем 3 раза, а это в процентном соотношении 60 — 70 процентов, в тот момент как через прогу или плагин этот процент колеблется в пределах 10-ти. Вы же, решайте сами, какой способ вам будет удобнее использовать.
 dzudo63.ru
dzudo63.ru